The media section is relatively self explanatory and can be access on the home page on the CMS by clicking here:

You will also be able to access the media section on individual pages in the CMS where you have access to a body section by clicking on the + sign in the WYSIWYG:

Uploading Images
- Click on the the various option to add an image as stated above.
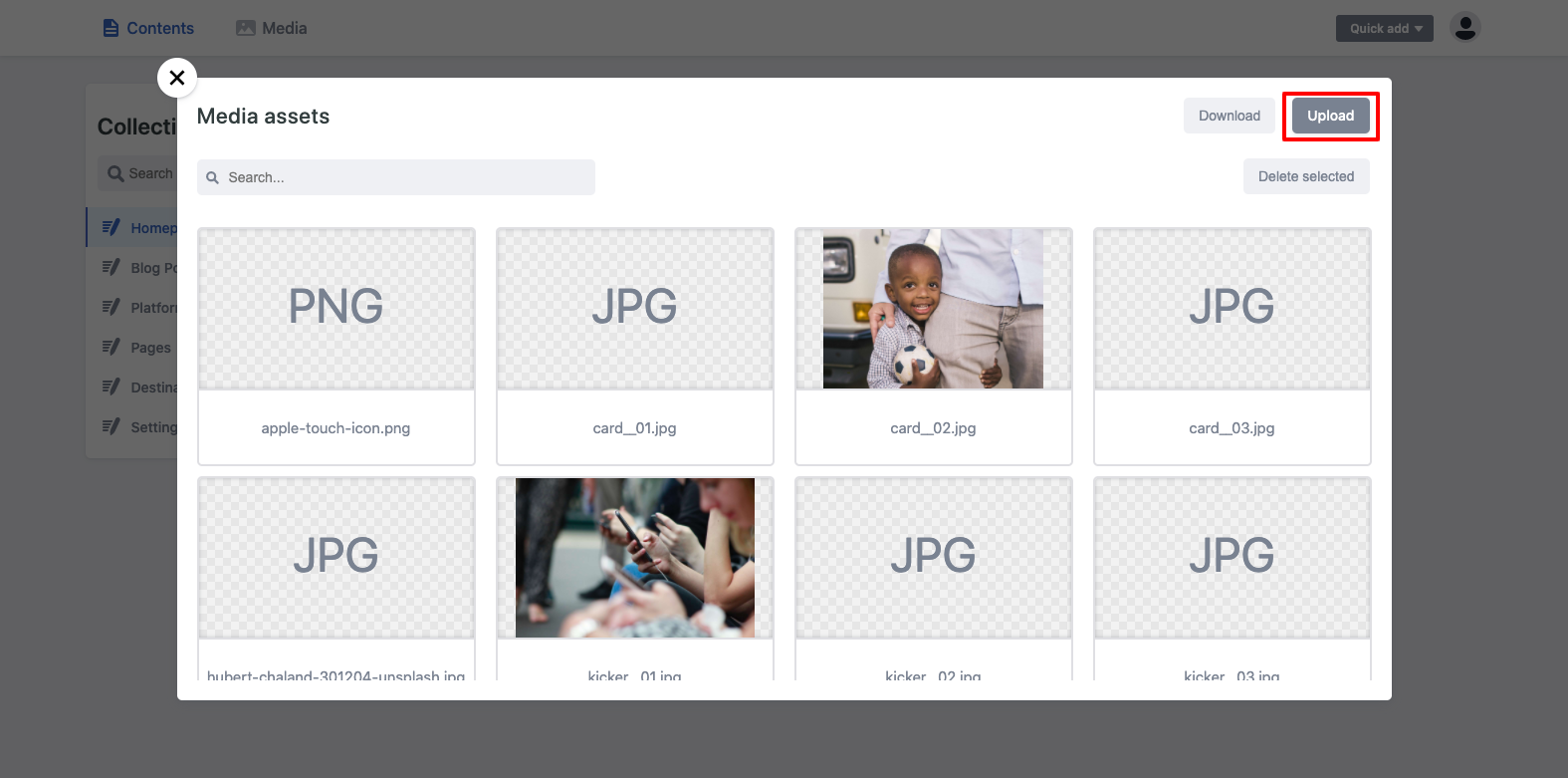
- Once you the media manager pulled up you will be able to select from previously uploaded files or upload a new photo:

- Once that is selected it will bring up your systems download options and you can find and select the file you wish to upload.
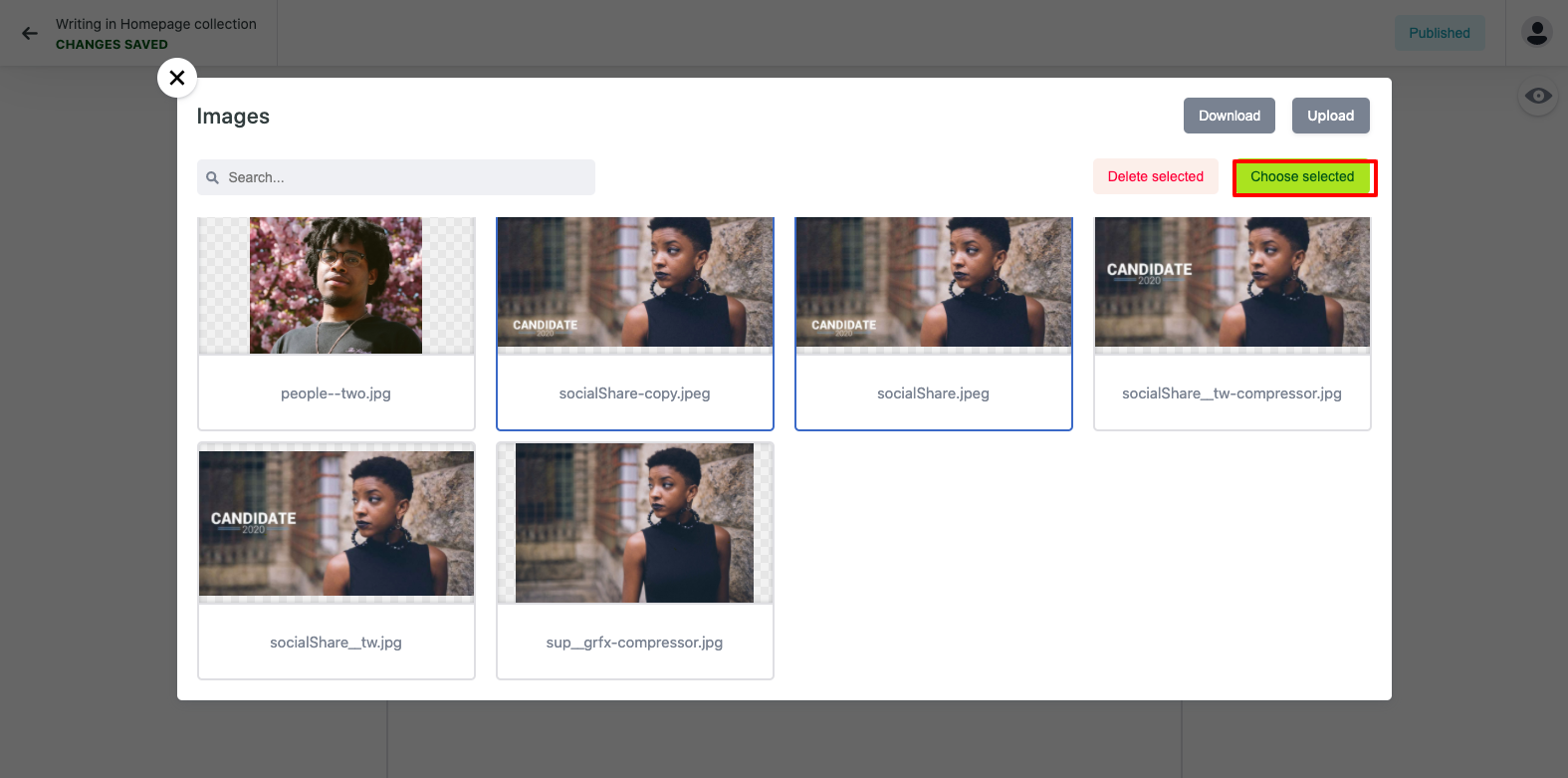
- Once you have uploaded the file, be sure to select the and then hit the "Choose Selected" button.

Here are a few tips in providing the best user experience for your audience:
- Keep your file size small, if your file size above 4mb it's too big and will start to influence site load times for your users which could result in a high bounce rate. Our recommended file size is 500k.
- For the best image resolution we suggest that images be 1800px x 1800px.
- Acceptable file types include: jpg, jpeg, png, webp.
- Our system automatically resizes your image for screen resolution so you don't need to worry how the image will look on mobile vs desktop if you follow the above recommendations.