Blog Post/News sections allows you to actively run a blog with attributions to authors that are time stamped. This section follows the same very simple content flows as many features of the homepage content with optional decks and main body content. To access the blog in the content management system, click on "Blog" in the lefthand navigation of the CMS homepage:

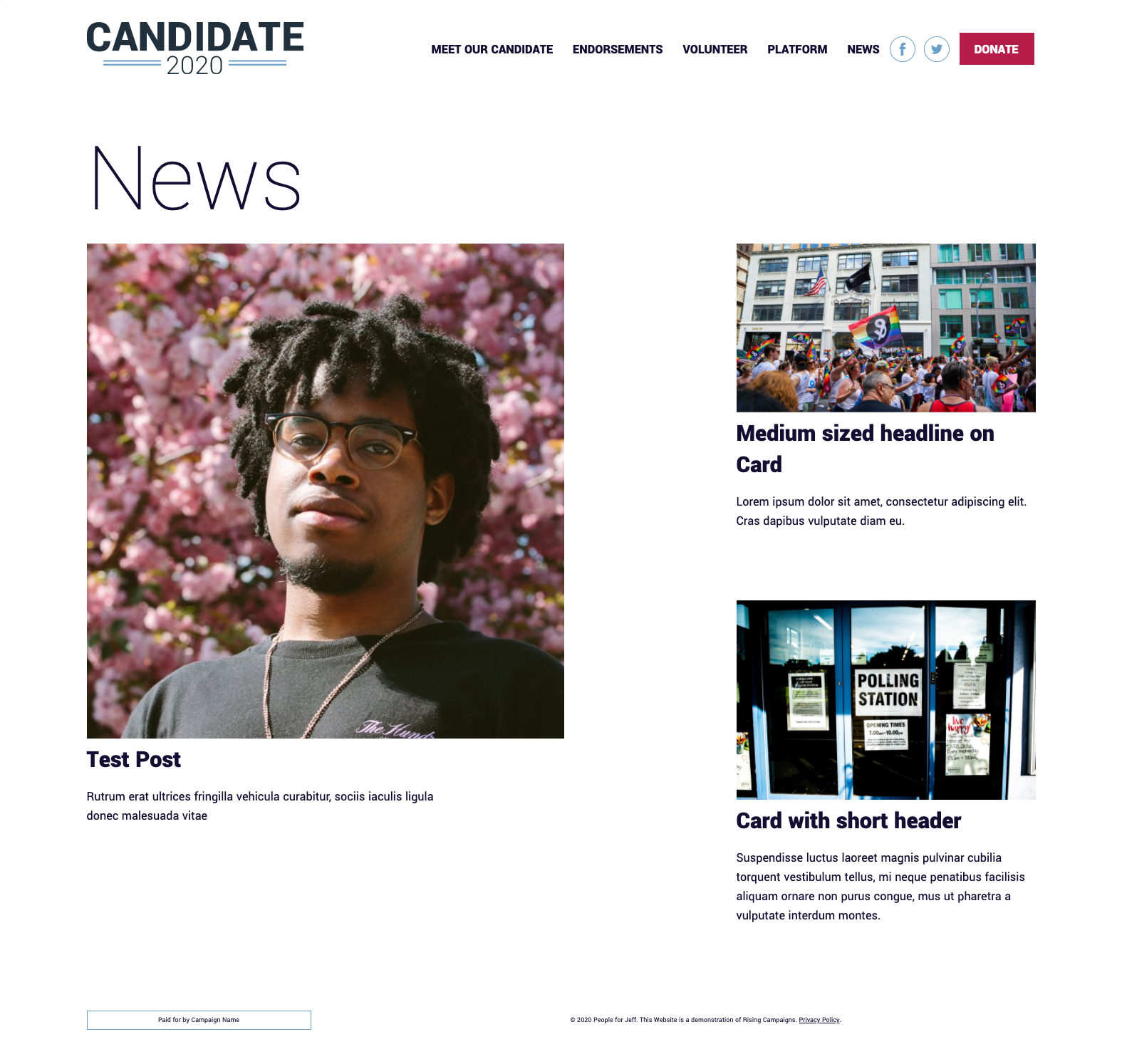
Here is a sample blog section:

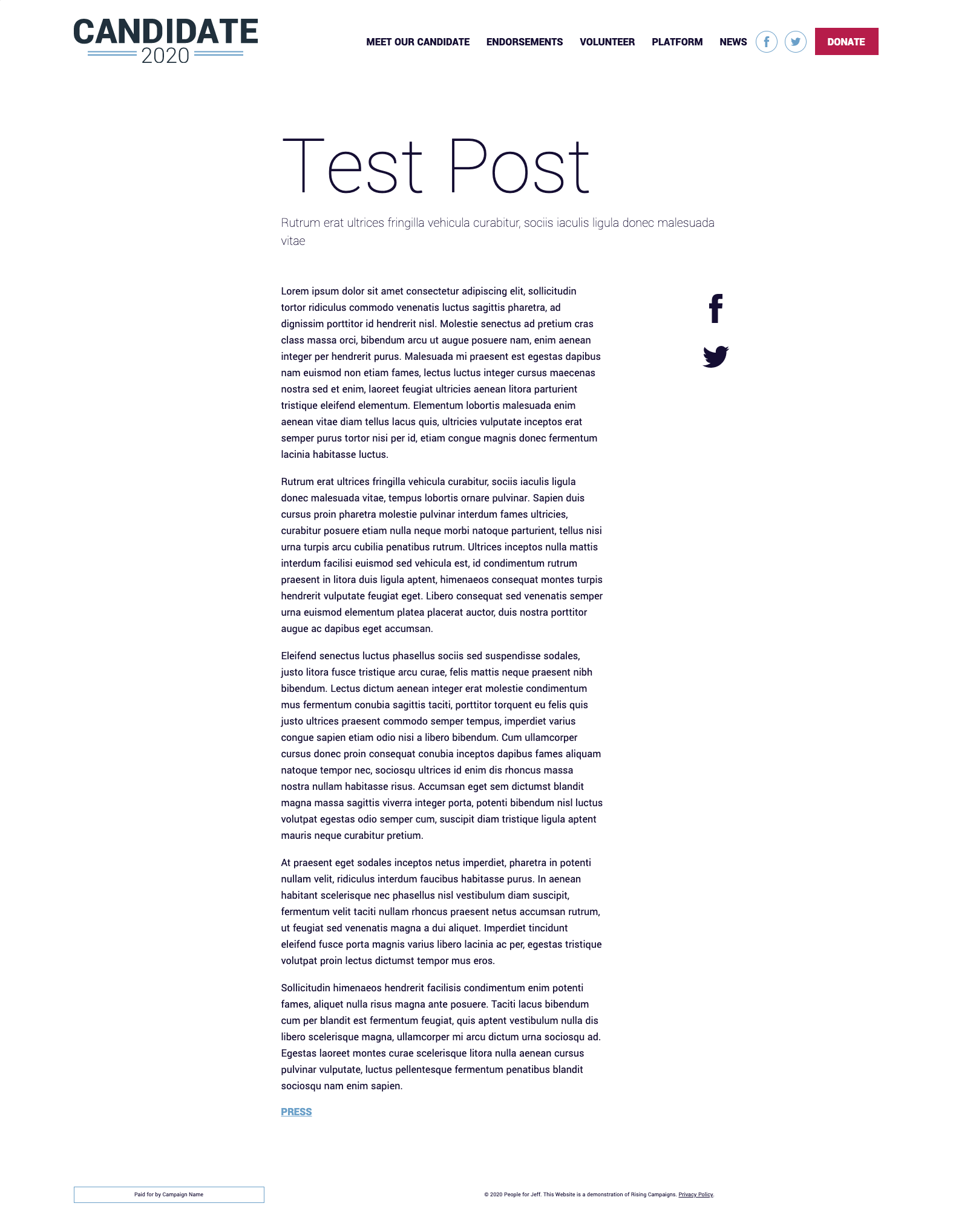
Here is what the interior page looks like:

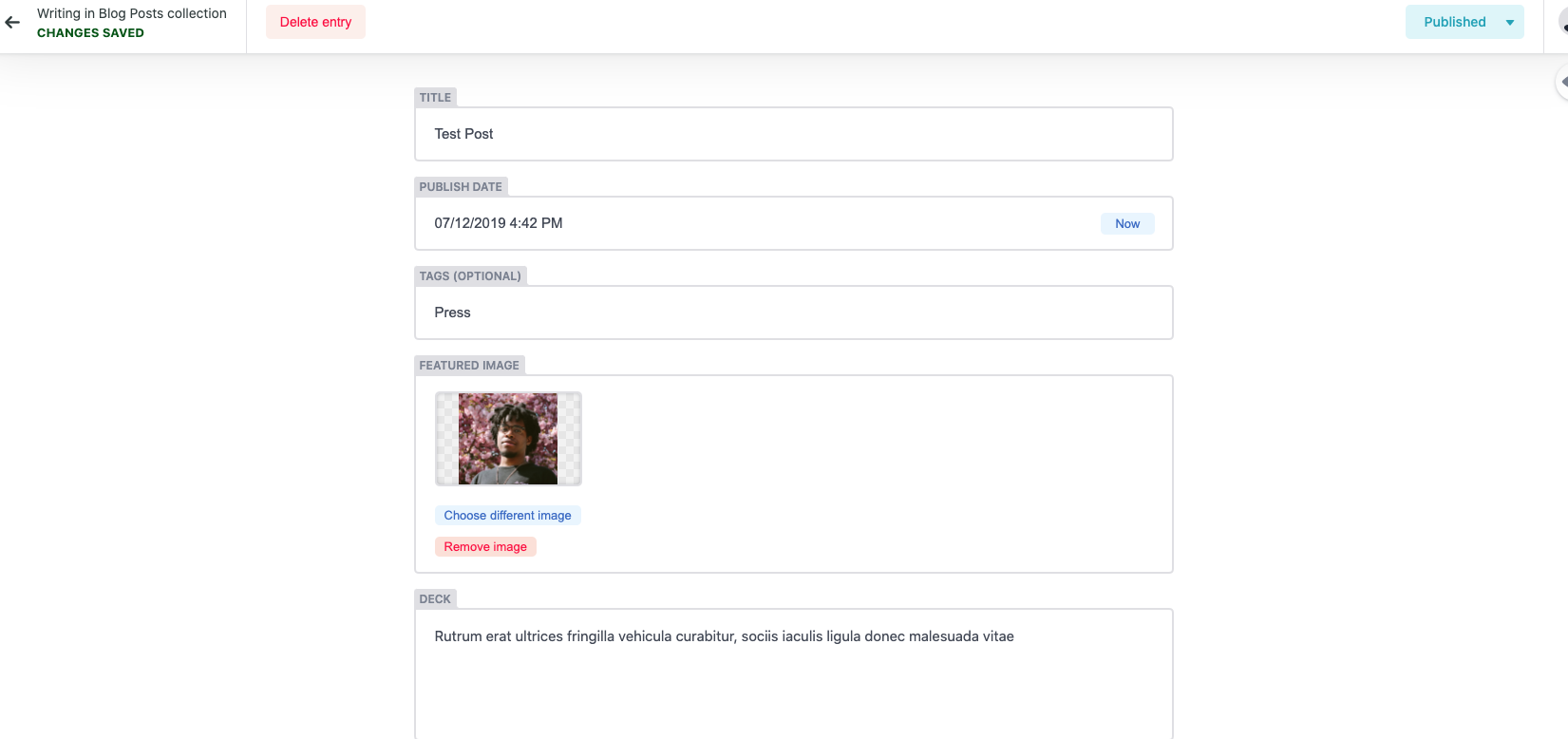
Here is what the backend looks like:



Things you will need to execute a blog:
- Title
- Date- You can back date the articles if they were created prior to launch of the site, this is helpful in a migration, but also helps keep thins in order if you want to sort publication by date posted.
- Author
- Tags- You can tag any article based on topic in this setting, if you uses this section for blog and news you can label the articles as that and it will allow users to search for more of the same based on the tag.
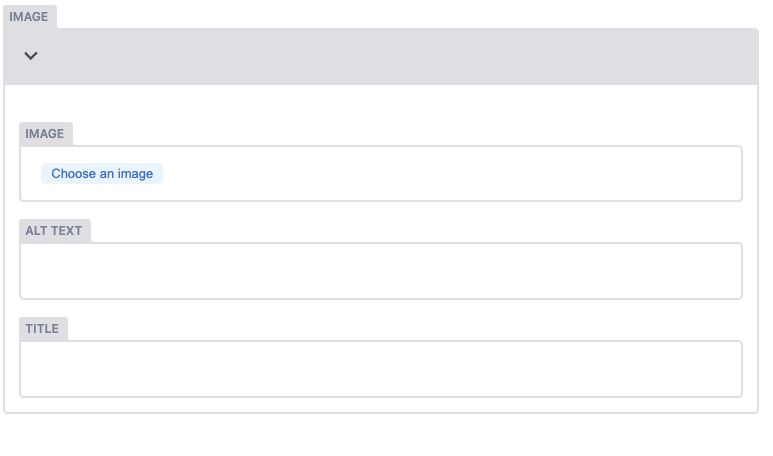
- Image (Optional)
- Social Share (Optional)
External URLS
In Blog/News you will have the option to add an external URL to the post, this will take the user away to the URL you paste in this section. For example if you want to share a New York Time article simply paste that URL here and the user will be taken there. This action will override any content that may appear in the body text of the article configuration.
Adding a Deck
Adding deck text is important to do for each article and page because it is text that search engines use when populating articles within search terms. By being diligent about adding in deck text for your Blog/News articles you will ensure more traffic based on the topic and will improve your overall SEO.
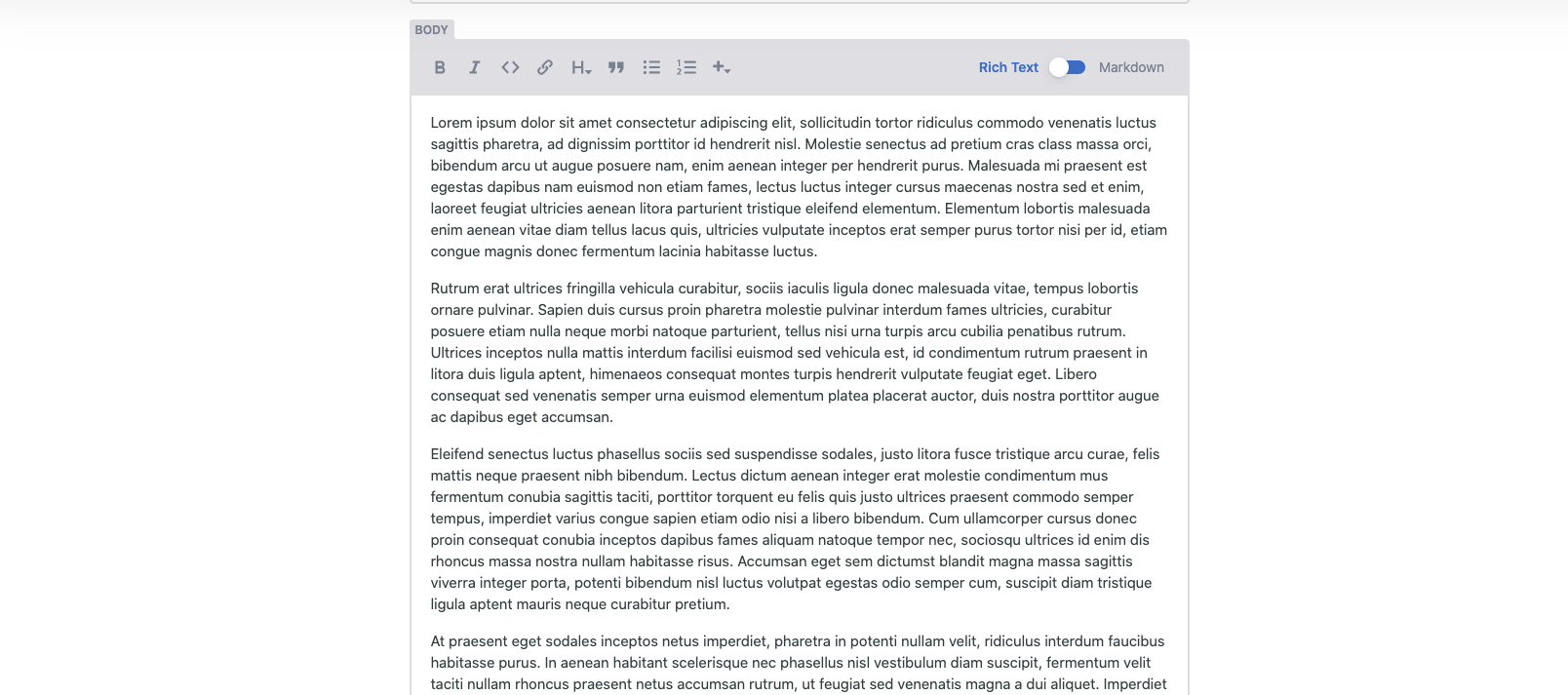
Using Rich Text Editor

The Rich Text Editor allows you to add different types of text from Bold and Italic to different sizes of heading for your Body paragraph. The Rich Text Editor also allows for implementing bullets and numbered lists in addition to being able to add a code block and a block quote section. Finally by hitting the plus button you be able to add images to your post within the body block of the page.

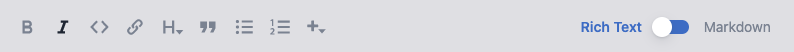
Using Markdown
If you want to add in HTML code from YouTube or any other source that provide HTML code you will need to follow these steps:
- Before pasting any code snippet in, toggle this in the body options from Rich Text to Markdown.

-
Once you have toggled over to Markdown you can now paste the code in and hit publish.
-
Wait roughly 1 minute and refresh the live version of the site to check and make sure the HTML snippet is displaying properly. If you paste in a video and the viewport is not responding properly, submit a ticket at [email protected]